Eric
Chen
Hi! I'm
|
Showcase
Datadog
As a Product Manager, I have a strong track record in driving data-driven product innovations. I conceptualized and led the development of a new feature for supporting Slack Audit Logs in Datadog, successfully launching it into private beta and generating over $300,000 in revenue. My role involved conducting more than 25 user interviews, directly steering the product direction for Datadog’s chat integrations with platforms like Slack, Microsoft Teams, and Google. I also carried out in-depth market research in the B2B observability market, analyzing and presenting key findings to executives, which contributed to a 35% reprioritization of our product roadmap.

Royal Bank of Canada SWE Intern
I had the opportunity to work at RBC as a Full Stack developer intern on the myGPS product launch. I had the opportunity to use a lot of different technologies including Angular 7/11, TypeScript, NodeJS, MongoDB, SQL, GraphQL, Jenkins, & ElasticSearch. MyGPS is an investing tool that investment consultants use to show real-time data visualizations of a client's finances including projections, financial history, and overall portfolio. I also had the opportunity to participate in RBC Battlesnake where I created a snake using TypeScript with A-star algorithm logic to compete in an RBC Battlesnake tournament! Furthermore, I joined the RBC StudentPartners team to coordinate events, opportunities and experiences for RBC students. Finally, I had the chance to be an advocate for students with a 10K Coffees ideation workshop. I presented in a Student Partners x 10K Coffees Team Ideation workshop.

Could be you?
I'm actively looking for an internship for Summer 2024! If you are on this page, I'd love to stay in touch with you. All my contact information can be found at the bottom of this page 🤩

Wealthsimple SWE Intern
I'm currently at Wealthsimple as part of the anti-money laundering and credit card engineering team. Our team is in charge of launching Wealthsimple's newest product, the credit card! We help audit all of the transactions that occur using this card to help identify cases of potential fraud. I also had the opportunity to work on a side project where I conceptualized, designed, and developed CashFx, a new currency conversion tool that enables clients to automatically convert foreign expenses to CAD using Typescript, React-Native hooks, Figma, and Xignite API

Carta SWE Intern
Carta is a San Francisco software company that specializes in capitalization table and valuation software. At Carta, I had the opportunity to create and produce end-to-end automated event-tracking JSON files with Apache Airflow, transformation using CircleCI and GitHub API, and loading using AWS Redshift data warehousing and S3 buckets (ETL). Furthermore, I migrated over 10 protobuf messages to enforce event-driven architecture schema guidelines and refactored the organization’s creation of kafka messages to support this schema for 500+ developers.

Ontario Digital Service SWE Intern
I designed and developed a secure portal using React.js, Node.js and Firebase to reduce program client time delays by over 50% At the same time, I also developed accessible data visualizations using React.js and Node.js generating over 500,000+ unique page views in less than one month during the peak of the pandemic. Furthermore, I built a Gitlab CI/CD pipeline to automatically deploy to Firebase and implemented Agile methodology to rapidly iterate the prototype by conducting usability tests with 20+ program stakeholders and clients

Creative Shock 2022 2nd Place
I had the incredible opportunity to attend the final round of the Creative Shock business case competition in Vilnius, Lithuania. I competed in two rounds consisting of a 4 hour case and an 8 hour case aimed at helping social entrepreneurships. Our solution was to help entrepreneurs in Bangladesh by introducing a micro-loan repayment system to help individuals without access to electricity. I’m proud to say that my team placed 2nd among 500+ participants!

Microsoft AI Challenge 1st Place
I had the opportunity to embark on the Microsoft Agorize Discover AI Upskilling Challenge AI in finance sprint. Together with my partner, we created a business pitch for a conversational-AI system designed to help traders digest all the information from reliable business news sources all with a quick command whether it be through a chat interface or a voice-enabled device (called “BluChip.ai”)! Our team was honoured to have placed first in the competition!

Laurier International Business Delegate
Represented the JDCC Laurier Case Competition team as an International Business Delegate! I analyzed business cases, prepared solutions, and delivered presentations all within the span of 3 hours. This was a year-long training process leading up to a competition against 10 other schools leading to an overall placement of 2nd place for Laurier as school of the year! We also placed 2nd place for the Academic Cup for our performance in analyzing sponsors' cases.

OSDU Provincial Finalist
I had the opportunity to participate in the Ontario Student Debating Union championship! I placed in the top 20 category after debating 5 rounds against students from all across Ontario.

PepsiCo Pitch Competition
Pitched an innovative new venture in a pitch competition sponsored by PepsiCo for 'Novus' one of the world's first recyclable pens. The pen, which would be made from only one type of plastic, could be thrown in recycling bins and easily melted by factories to be re-used in new products.

HP Case Competition
Had the opportunity the compete against 750 students in a case competition to guide the direction and future of HP's tech products. In a 2 month long process, I'm happy to say we placed in the semi-finals for our innovative solution surrounding an app that tracks users' environmental footprint to help customers understand their carbin footprint called 'HP Root'!

AshokaU Changemaker Innovation Challenge 2nd Place
The AshokaU Changemaker Innovation Challenge aims to 'Map the System' and is designed to help produce high quality, accessible research on critical social and environmental issues in the world. My teammates and I produced an innovative program to help recycle wasted electronics in Canada that are uploaded with educational tools to help children in Ethiopia living in rural areas who don't have access to mainstream education.

HOSA Biomedical Debate 1st Place
Competed in the Biomedical Debate category at the annual Health Occupations Students of America where in particular, we had the opportunity to debate the ethics surrounding the use of opioids in treating patients undergoing chronic pain. Placed 1st place!

Hack the 6ix Co-chair
Highlights: 1,300+ applications, 700+ hackers from 26 different countries, 20+ workshops and events, 99 projects submitted, & 1 unforgettable event!! Over the past year, I had the opportunity to serve as a Co-chair of Hack the 6ix and had the change to host Hack the 6ix 2021! I am feeling incredibly proud of both the growth I’ve seen in myself throughout this journey as well the entire Hack the 6ix team! Starting out as a business development executive and transitioning into the position of Co-chair of Hack the 6ix was definitely a challenge especially since I was only in my sophomore year of Computer Science and Business Administration at the University of Waterloo , but I’m so thankful for the leadership, organization, and networking skills I’ve developed through this experience!

SpeakUp Debate Workshops
Through the SpeakUp Government Grant funded by the Ontario Ministry of Education by single-handedly organizing and hosting a debate workshop and tournament for middle school students across the Wellington District to encourage them to engage in debating in the future. I secured a $1,250 provincial government grant from SpeakUp Student Voice project and I organized and planned all aspects of the event ranging from the itinerary to the budget expenses.

University of Waterloo Math Ambassador
Hosted hundreds of University of Waterloo potential students to a Fall open house where I helped guide and give advice on applying and promoting the various programs available through the Math Faculty.

Tech+ UW Logistics Coordinator
Tech+ UW's mission is to inspire and cultivate a diverse, inclusive, and equitable tech community where students from all backgrounds are supported and empowered throughout their journey in tech. As a logistics coordinator, I had the opportunity to create a workshop called 'Byte-sized Conference' that aimed to develop provide introductory workshops for students who were interested in getting into tech no matter their background or foundation.

Tedx Event Coordinator
As the event coordinator for the Tedx Youth at Guelph 2018 event, I spearheaded the operations of the event ranging from the entire design and layout of the event to the promotional items that were distributed including branding and logo design. Tedx Youth at Guelph every year hosts over 100 students from across the Wellington District to listen to inspirational speakers that teach youth in our community how to create meaningful change within their communities. This is an event focused on inspiring and providing tools for youth in our community to make a change.

Guelph General Hospital Inpatient Volunteer
I volunteered at the Guelph General Hospital for 2 years as an Inpatient volunteer! At the hospital I was tasked with helping to create a friendly environment for patients recovering from surgery or being prepped by offering social support and emotional support resources for these patients.

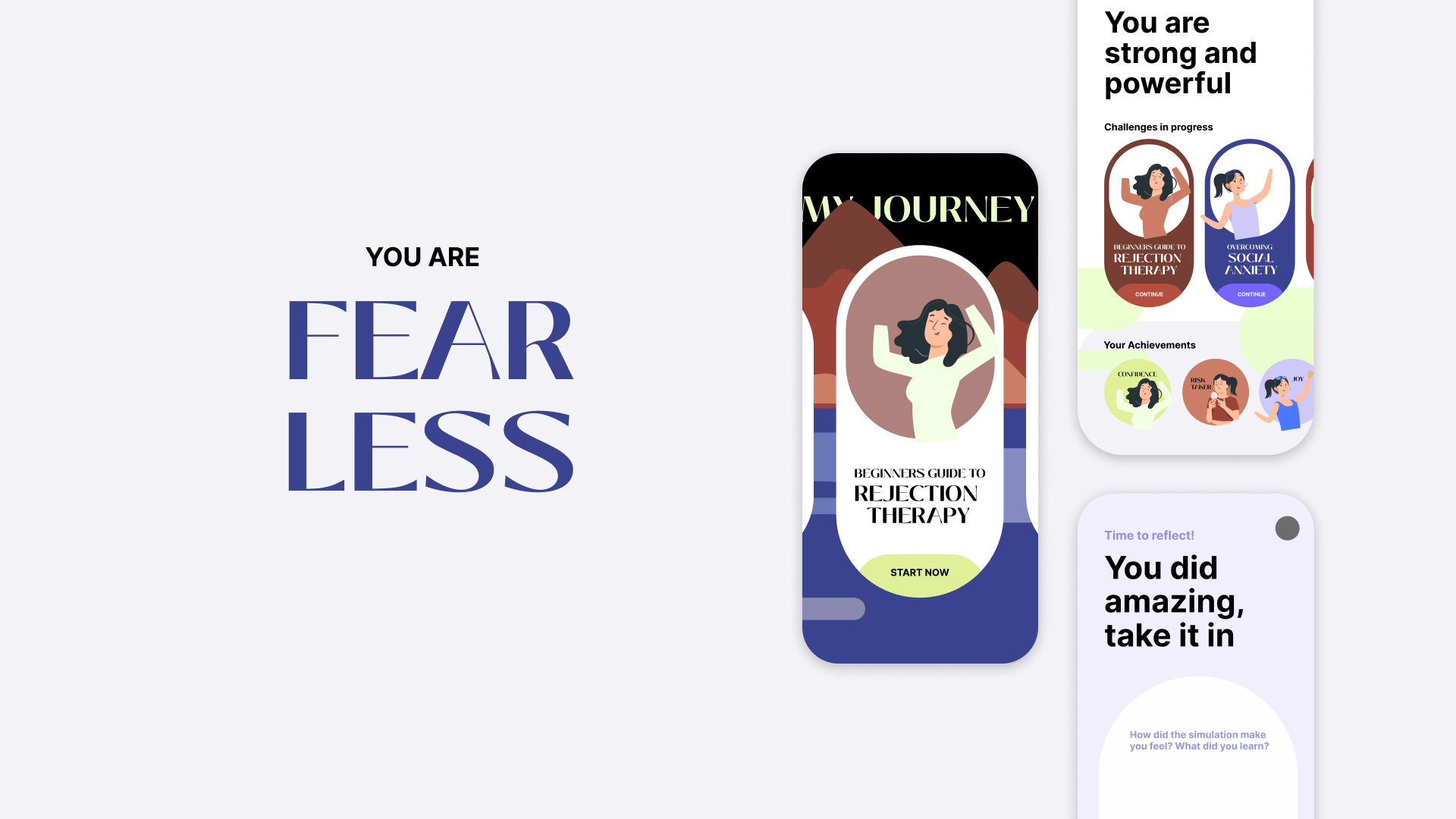
UX Laurier Design-a-thon 1st Place - Fearless
We were asked “How might we design an experience that sparks curiosity, self-reflection, and experimentation to enhance learning and discovery?” Our solution was Fearless, Fearless is a mobile application designed to help you conquer your fears! Using Adobe Illustrator, Adobe After Effects, and Figma, we gamified something we like to call “journeys”, which are simulations that help push you outside of your comfort zone. At every single point in your journey you’re going to have personalized reflection prompts to help you better understand your feelings, thoughts, and emotions, as well as encouraging messages along the way. Once you complete your final reflection on the simulation, Fearless is going to challenge you to do that journey out in the real world, and monitor your progress as you complete these journeys. I'm super proud to announce that we placed 1st Place and won Best Pitch prize for our solution!

Hack the North 2020 - Traffa
Interactions at in-person coffee chats and networking events are often spontaneous and random, so we wanted to be able to deliver that experience and value with traffa. Our app eradicates the barriers associated with communication and relationship building during a period of social isolation; it provides a simple and accessible way for everyone to spark and foster meaningful connections. Made with Bootstrap, React.js, NodeJS, Vonage API, & Express websockets.

StarterHacks 2020 - Interview Prep App
Cali || bust takes your resume and using Google Cloud Vision and Google Cloud NLP APIS, develops customized interview questions tailored to you based on your experience and skills! Then based on these interview questions you are able to record yourself answering these questions, allowing you to critique your own interviewing skills. Built with Google Cloud Vision & NLP, and React Native!

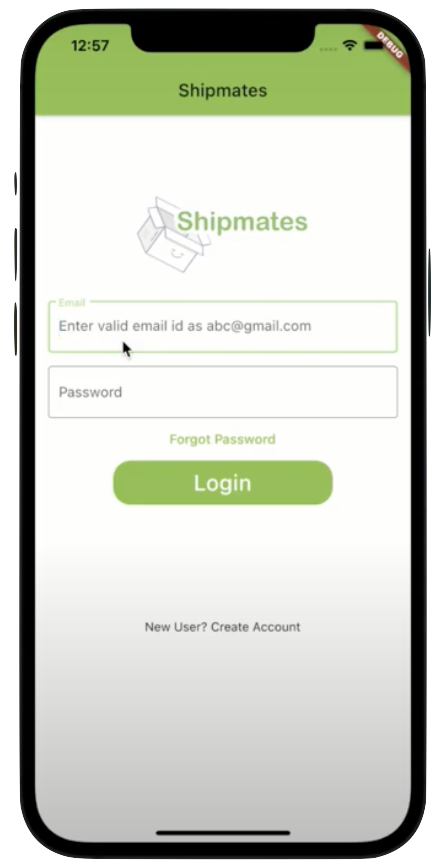
TOHacks 2021 - Shipmates
The carbon footprint of individually mailed packages from the packaging and environmental cost of individually transporting items is too high. Shipmates is a mobile app that allows nearby individuals to group online orders into one shipment to reduce their carbon footprint, split the cost of shipping, and save money through bulk purchasing. Made with Flutter, MaterialUI, MobX, Express, Axios, & DataStax and submitted to TOHacks 2021!

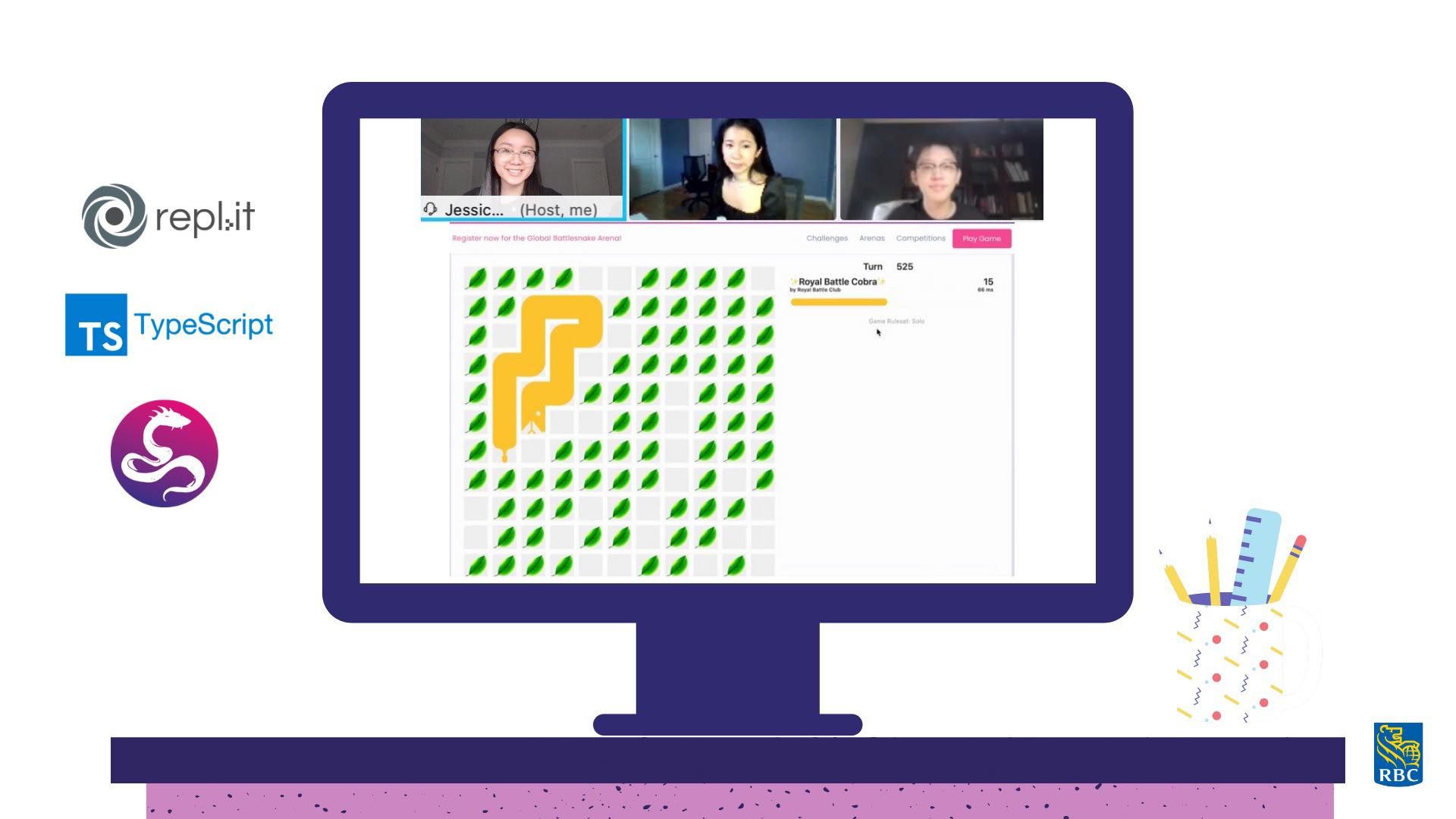
RBC Battlesnake Competition
A Battlesnake is a snake controlled by a web server API I built that responded to a snake board and generated a move in response to the position of other battlesnakes. Battlesnakes move to find food, avoid others, and stay alive! I created a Battlesnake using TypeScript with an A-star pathfinding algorithm logic to compete in an RBC Battlesnake tournament!

My Website
This website was made with love using Chakra UI and Next.js because I'd heard great things about Chakra UI as a framework and wanted to try it instead of the typical Bootstrap and MaterialUI both of which I've used before as well. From ideation to design to execution I had a blast getting to test my design skill and ability (or lack thereof) to group components on Figma in addition to trying out this new framework! I have to say that making this website was actually very fun and I enjoyed it very much!

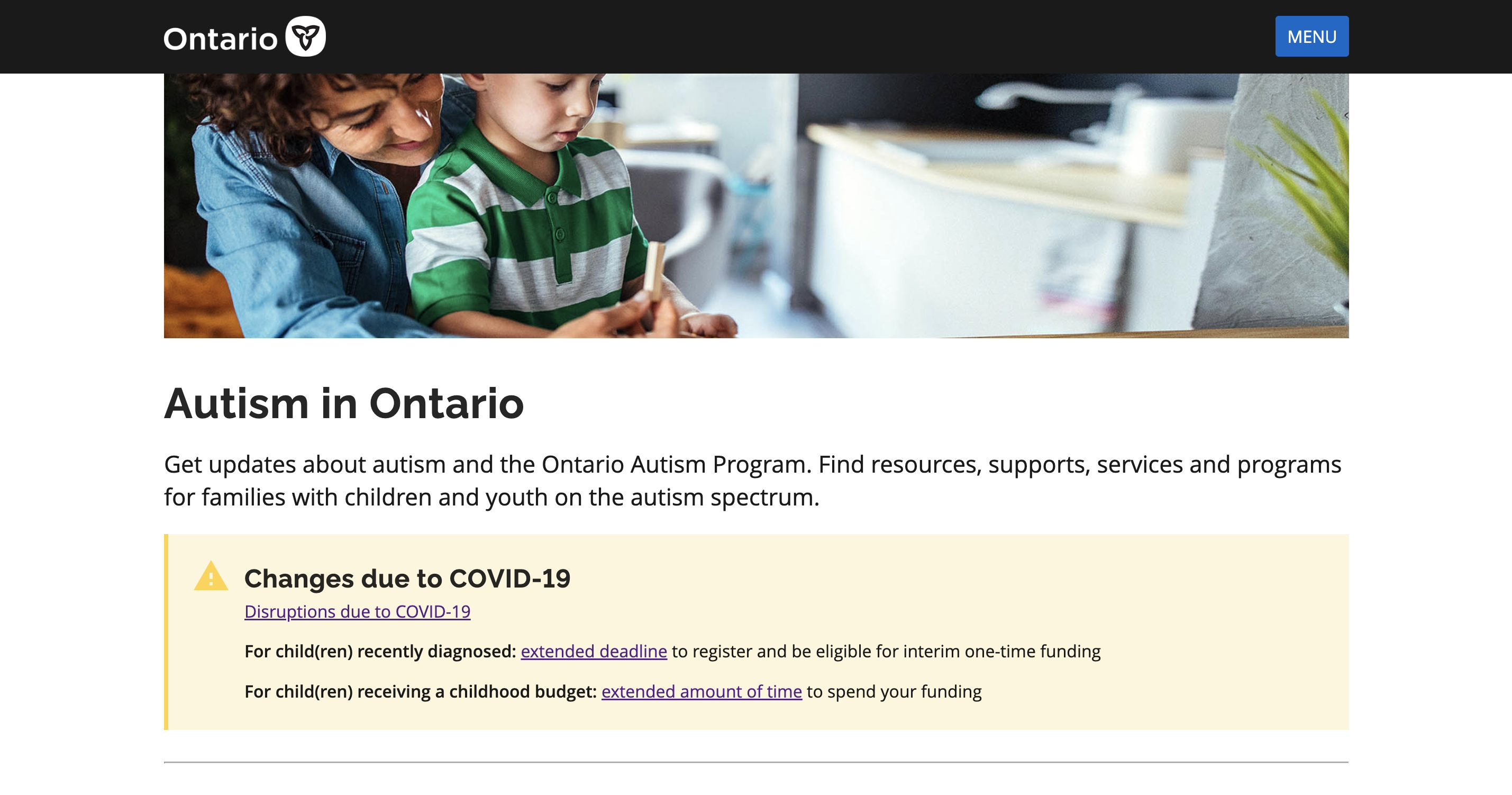
Ontario Autism Program
I developed and coded a high-fidelity functional prototype using React, node.js, and Firebase CLI for the Ontario Autism Program. I developed a web portal that would allow families to easily apply for funding to reduce wait times, increase client communication, and create an overall better user experience. Through this project, I learned how to set up Gitlab CI/CD, Firebase hosting, and cloud firestore functions. Furthermore, I conducted user interviews with stakeholders/clients of OAP to inform the development of the prototype. After developing the web application, I conducted usability testing and iterated upon the app using Agile SDLC methodology. Furthermore, I delivered bi-weekly presentations of our work to stakeholders and executives across various government ministries including the Treasury Board Secretariat and Ministry of Government and Consumer Services.